برای این که بتوانید با ماشین یا همان کامپیوتر، بدون واسطه ارتباط داشته باشید، باید زبان آن را بلد باشید. اما نمیتوان از همه انتظار داشت که به یک زبان برنامهنویسی مسلط باشند تا بتوانند کارهای خود را با کامپیوتر انجام دهند. رابط کاربری یا User Interface (UI)، فضایی است که به انسانها کمک میکند تا با ماشین ارتباط برقرار کنند. ما در زندگی روزمره، با حالتهای گوناگون یک رابط کاربری سر و کار داریم. از سیستم عامل گوشی و لپتاپ گرفته تا نرمافزارها و وبسایتها، همگی نوعی از رابط کاربری هستند که ارتباط ما را با ماشین تسهیل میکنند. البته طراحی یک رابط کاربری، کار چندان سادهای هم نیست. در ادامه، با این مفهوم بیشتر آشنا میشویم.
طراحی رابط کاربری چیست؟
اگر از کاربران خیلی قدیمی کامپیوتر باشید یا به هر طریقی، اولین نسخههای ویندوز را دیده باشید، احتمالا متوجه ارزش طراحی رابط کاربری بشوید. نسخههای اولیهی ویندوز، و نرمافزارهای آن، صرفا چند فرمان قابل انتخاب داشتند که به صورت خیلی ساده کنار هم لیست شده بود. شروع یک فرآیند سادهی کپی هم میتوانست نیاز به فشردن چندبارهی دکمههای کیبرد داشته باشد. اما در ورژنهای امروزی ویندوز، همه چیز خیلی تمیز دستهبندی شده است و کاربر در یک فضای زیبا از لحاظ ظاهری، میتواند با ماشین ارتباط بگیرد.
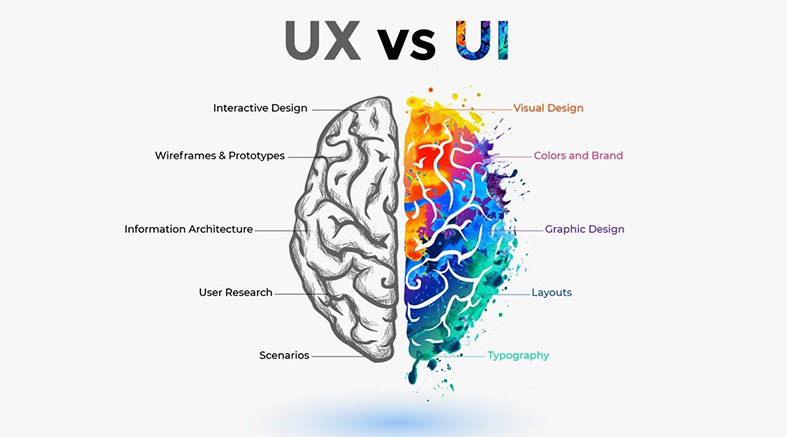
این موضوع دربارهی وبسایتها هم صادق است. بسیاری از کسب و کارها هزینههای سنگینی برای طراحی، یا بازطراحی رابط کاربری وبسایت خود انجام میدهند تا کاربران بتوانند در کمترین زمان و به سادهترین شکل، کار مورد نیاز خود را در وبسایت انجام دهند. طراح رابط کاربری، با استفاده از اصول و قوانین خاص، تمامی اجزایی که یک کاربر در وبسایت یا نرمافزار میبیند، و با آنها تعامل دارد، طراحی میکند. در این طراحی، هم به زیبایی UI توجه میشود و هم به کاربردپذیری آن. کاربردپذیری یک رابط کاربری، معمولا در زمینهی UX یا تجربهی کاربری بررسی میشود.
طراح رابط کاربری کیست؟
طراح رابط کاربری، فردی است که با استفاده از اصول طراحی، تمام اجزای یک وبسایت یا نرمافزار را طراحی میکند. این اجزا، شامل تمام چیزهایی است که کاربر آنها را میبیند و با آنها تعامل دارد. مانند دکمهها، صفحات مختلف، منوها، چیدمان متن، محل قرارگیری تصاویر، پروفایل کاربری و … . این فرد، باید علاوه بر این که طرح زیبایی میسازد، به تجربهی کاربر در کار با رابط هم توجه کند. برای همین در بازار کار، معمولا افرادی که طراح رابط کاربری باشند، به اصول طراحی تجربه کاربری هم مسلط هستند. این افراد با عنوان شغلی طراح UI/UX شناخته میشوند.
مراحل طراحی UI چیست؟
یک طراح UI، پیش از آغاز طراحی، نیازمندیهای کسب و کار را از تعامل با ذینفعان مختلف استخراج میکند. این ذینفعان شامل کاربر، مدیران و برنامهنویسها (به طور کلی تیم توسعهی محصول) میباشند. بعد از این که نیازمندیها و اجزای طرح مشخص شدند، طراح UI باید کار طراحی را آغاز کند.
قدم اول: طراحی وایرفریم
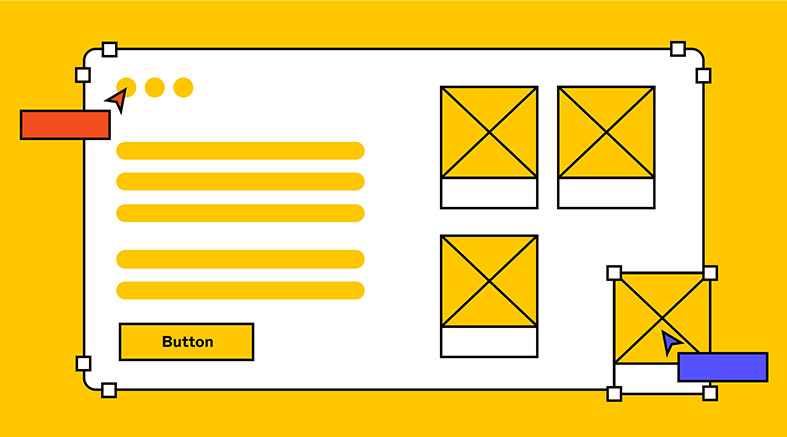
مرحلهی اول در طراحی، توسعهی وایرفریم است. وایرفریم، اولین ایده از طرح است که تا جای ممکن جزئیات ندارد. در وایرفریم، فقط موارد کلی مانند محل قرارگیری اجزا، تعداد صفحات و ارتباط آنها با یکدیگر دیده میشود. برای آشنایی با فرآیند طراحی وایرفریم، میتوانید مقاله وایرفریم چیست را مطالعه کنید. وایرفریم به طراح UI کمک میکند تا یک ایدهی کلی از پروژه به دست بیاورد. همچنین قبل از صرف زمان زیاد و طراحی جزئیات، میتواند نظر سایر ذینفعان را دربارهی طراحی بپرسد تا مشکلات احتمالی را در همان مراحل اول حل کند.
قدم دوم: طراحی پروتوتایپ
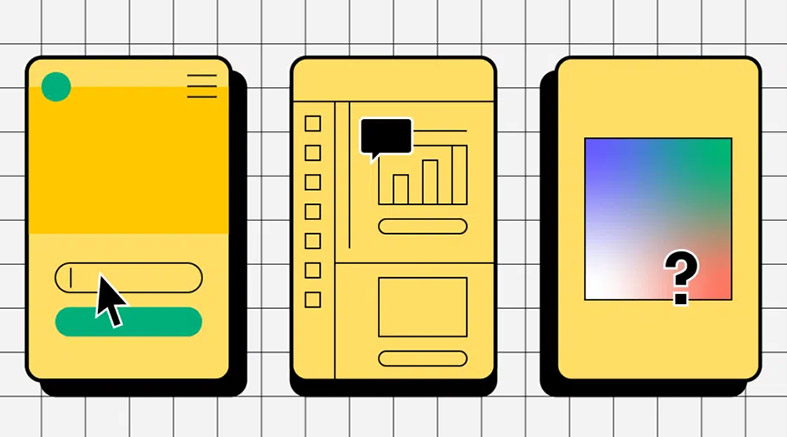
در مرحلهی بعد، بر اساس وایرفریم، طرح نهایی توسعه داده میشود. این که هر کدام از اجزا دقیقا چه شکلی داشته باشند، رنگ آنها چه باشد و حتی فونت مورد استفاده برای متنهای سایت چیست. در این مرحله، تمام صفحاتی که کاربر ممکن است در وبسایت یا اپلیکیشن مشاهده کند، با تمام جزئیات طراحی شده است.
در مرحلهی بعد، با استفاده از طرح نهایی، پروتوتایپ توسعه داده میشود. در پروتوتایپ، علاوه بر صفحات و اجزای طرح، ارتباط صفحات با هم و تعاملهای کاربر هم طراحی شده است (مثلا بعد از کلیک روی دکمهی سبد خرید چه اتفاقی بیافتد). پروتوتایپ، هم برای تست محصول، پیش از پیادهسازی مورد استفاده قرار میگیرد. هم به برنامهنویسها کمک میکند تا رابط کاربری طراحیشده را دقیقتر اجرا کنند. برای آشنایی بیشتر با این مفهوم، میتوانید مقالهی پروتوتایپ چیست را مطالعه کنید.
ابزارهای طراحی UI
با توجه به تقاضای زیاد برای طراحی رابط کاربری، ابزارهای مختلفی هم برای آن توسعه یاقته است که هر کدام، مزایا و معایب مخصوص خود را دارند. در ادامه، برخی از این ابزار را بررسی میکنیم.
Sketch
یکی از قدیمیترین نرمافزارهای طراحی رابط کاربری اسکچ است. با استفاده از این ابزار، هم میتوانید طراحیهای اولیه مانند وایرفریم را انجام دهید و هم قادر به طراحی جزئیات کامل یک رابط کاربری هستید. موضوعی که در استفاده از این نرمافزار باید به آن توجه کنید این است که Sketch فقط برای سیستم عامل مک توسعه یافته است و برای اجرای آن باید حتما از محصولات اپل استفاده کنید.
Adobe XD
هر کجا که نامی از طراحی باشد، میتوان انتظار یک محصول از شرکت Adobe هم داشت. یکی از قدیمیترین ابزاری که کاملترین امکانات لازم برای طراحان رابط کاربری را به ارمغان میآورد، XD بود. نکتهی جالب این که بر خلاف اکثر محصولات شرکت Adobe، این نرمافزار متنباز و رایگان است. برای همین پلاگینهای بسیار زیادی برای آن توسعه یافته است که کار طراحی را حتی سادهتر میکند. این نرمافزار هم در ابتدای معرفی، مخصوص سیستمعاملهای مک بود. اما چند سالی میشود که نسخهی ویندوز آن هم عرضه شده است. اما فقط روی CPUهای ۶۴ بیتی قابل اجرا است. برای سالیان طولانی، XD رهبر بیقید و شرط بازار نرمافزارهای طراحی کاربری بود. اما طی چند سال اخیر، جایگاه خود را توسط فیگما، در حال تهدید میبیند.
** پیشنهاد دوره : دوره آموزش جاوا اسکریپت
Figma
یک نرمافزار کامل که هر چیزی که طراحان UI به آن نیاز داشته باشند، برای آنها فراهم میکند. Figma هم یک نرمافزار رایگان و متنباز است. از نقاط قوت این نرمافزار، میتوان به جامعهی بسیار قوی آن اشاره کرد که باعث شده است فایلها و پلاگینهای فوقالعاده کاربردی برای آن توسعه پیدا کند. Figma را هم میتوانید روی سرورهای خودشان با مراجعه به آدرس figma.com اجرا کنید و هم نرمافزار نصبی آن را دانلود نمایید. ابزارهای فیگما، به شما کمک میکنند تا از اولین مراحل توسعهی وایرفریم، تا طراحی پروتوتایپ با انیمیشنهای گوناگون، رابط کاربری خود را توسعه دهید. محبوبیت استفاده از این ابزار، در بین طراحان در سراسر دنیا به شدت در حال افزایش است.
رابط کاربری موبایل
یکی از موضوعاتی که طی سالیان گذشته توجه به آن بسیار پر رنگ شده است، طراحی رابط کاربری برای موبایل است. شاید ۱۰ سال قبل، خیلی از وبسایتها، رابط کاربری خود را بر اساس دسکتاپ انجام میدادند. اما در سالهای گذشته هم در برنامهنویسی و هم در طراحی، دیدگاه Mobile-first اهمیت بسیار زیادی پیدا کرده است. هر وبسایتی که طراحی میشود، باید یک نسخهی موبایل هم داشته باشد تا کاربران این دیوایسها به راحتی با آن کار کنند. طراحی وب رسپانسیو ، یکی از روندهای اصلی برنامهنویسی در سالهای گذشته بوده است. وبسایتهایی که امتیاز کاربردپذیری نسخهی موبایل آنها خوب باشد، در موتورهای جستجوی گوگل هم اعتبار خیلی بیشتری میگیرند. خود کاربران هم از این وبسایتها، استقبال خیلی بیشتری میکنند.