وقتی خزنده های موتور جستجوگری مانند گوگل به وب سایتی سر می زنند چیزی که میبینند کدنویسی وب سایت مورد نظر است. آن ها کدنویسی سایت را بررسی می کنند نه ظاهر سایت را آنگونه که یک کاربر با چشم می بیند. بنابراین ممکن است یک صفحه از یک وب سایت ظاهر بسیار خوبی داشته باشد اما از نظر کدنویسی غیر استاندارد باشد.
هدف اصلی خزنده های موتور های جستجو تشخیص موضوع صفحات وب است. هدف آن ها این است که با استفاده از الگوریتم های خود بفهمند که هر صفحه با چه هدفی و برای ارائه ی چه محتوایی ایجاد شده است.
به همین دلیل است که برنامه نویسی فرانت اند پیش نیاز سئو است.
یک خزنده چشم انسانی ندارد که در یک نگاه بفهمد موضوع صفحه چیست. ما باید طوری محتوا را روی صفحه قرار دهیم که تا حد امکان از برداشت غلط خزنده ها جلوگیری کنیم. متاتگ های HTML از جمله موارد بسیار مهم برای عملی کردن این مهم می باشند.
اما قبل از اینکه به متاتگ ها بپردازیم می خواهیم در باره ی اولین تگی که هر خزنده پس از ورود به وب سایت مشاهده می کند صحبت کنیم.
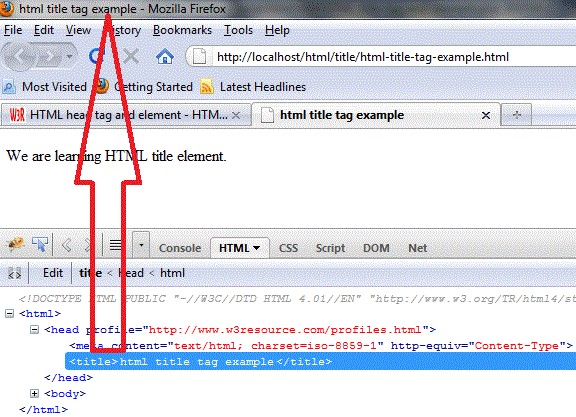
- <title></title>
تگ title از مهمترین تگ های مورد توجه در بخش کد نویسی سایت است. بسیاری از صفحاتی که محتوای عالی دارند به دلیل عدم عنوان مناسب برای صفحه ممکن است به خوبی توسط خزنده ها مورد توجه قرار نگیرند و در برخی موارد حتی امتیاز منفی برای وب سایت را به دنبال داشته باشند.
به عنوان مثال اگر کدنویسی یک وب سایت به گونه ای باشد که در داخل این تگ عنوان به جای عنوان مقاله، دسته بندی آن را قرار دهد در این صورت تمامی مقالات موجود در یک دسته بندی خاص در این وب سایت دارای یک عنوان خواهند شد. در این صورت خزنده ممکن است این صفحات را به عنوان صفحات کپی شده و تکراری در نظر بگیرد و وب سایت مورد نظر را در لیست سیاه گوگل قرار دهد.
لازم به ذکر است که خروج از این لیست در برخی موارد کار بسیار دشواری است و ممکن است حتی سال ها به طول انجامد.
مثال دیگر برای مبحث کد نویسی سایت : یکی از استاندارد های سئو این است که از تگ <h1> فقط و فقط یک بار در هر صفحه از وب سایت استفاده شود. بنابراین برنامه نویس فرانت اند وب سایت در هنگام طراحی صفحه الگوی مقالات هنگامی که عنوان مقاله را از دیتابیس دریافت می کند آن را داخل تگ <h1> قرار دهد. درباره تگ ها هدینگ در بخش تولید محتوا بیشتر توضیح خواهم داد.
سرعت لود وب سایت و تاثیر آن در سئوی داخلی
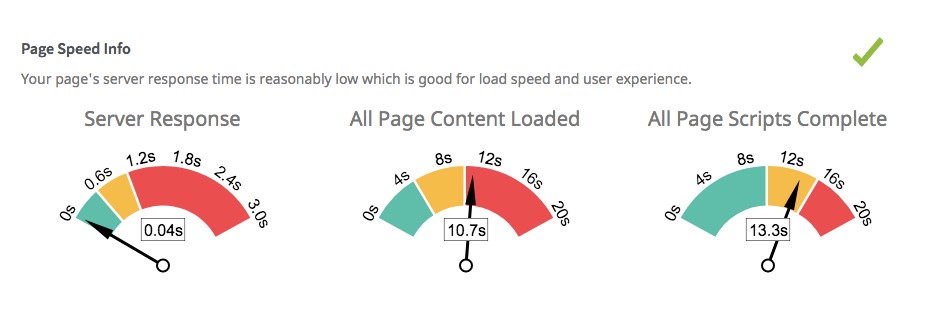
پارامتر دیگری که البته به کدنویسی سایت هم بی ربط نیست سرعت بارگذاری وب سایت است. حجم صفحات وب هرچه بهینه تر و کمتر باشند بهتر است. استفاده زیاد از افکت های CSS و انیمیشن های زیاد، عدم بهینه سازی کد های CSS و جاوا اسکریپت و نوشتن آن ها به صورت inline منجر به کاهش صورت لود سایت و افزایش تعداد درخواست ها برای بارگیری کامل صفحه می شوند.
برای اندازه گیری سرعت لود وب سایت یک مرجع معتبر به نام GTmetrix.com وجود دارد که می توان به صورت رایگان از آن استفاده کرد و حتی سرعت لود چند وب سایت مختلف را با هم مقایسه کرد.
** پیشنهاد دورههای وبسیلا : دوره جاوا اسکریپت
سئوی تصاویر و بهینه سازی آن ها برای موتور های جستجو
حال وقتی که یک خزنده به تصویری در صفحه وب ما می رسد چه اتفاقی رخ می دهد؟ وقتی شما در بخش image گوگل یک متنی را جستجو می کنید، موتور جستجو چگونه کلمه شما را تشخیص داده و با تصاویر موجود در دنیای وب مطابقت می دهد؟
همانطور که می دانید تصاویر در صفحات وب در تگ <img> قرار می گیرند. این تگ یک attribute به نام alt دارد که مخصوص قرار دادن توضیحات مربوط به آن تصویر است.
موتور های جستجو برای تشخیص هر تصویر ابتدا متن داخل این بخش را می بینند و پس از آن نزدیک ترین عناوین و محتوای دور عکس را به عنوان توضیحات تصویر در نظر می گیرند. پس مهم است که بعد از استفاده از یک تصویر پاراگراف بعد آن چه باشد. زیرا خزنده ها معمولا تصاویر و محتوای نزدیک هر تصویر را بی ارتباط با هم نمی دانند.
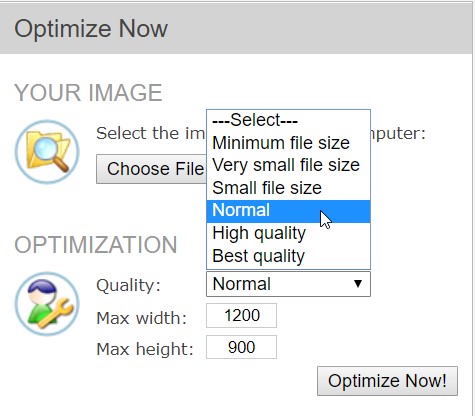
مسئله ی مهم دیگر سایز تصاویر است. تصاویر یک صفحه وب می تواند به شدت باعث افزایش سایز آن صفحه شوند. بسیار مهم است که تمامی تصاویر استفاده شده در صفحات وب قبل از آپلود بر روی سرور بهینه سازی شده باشند. یکی از بهترین نرم افزار ها برای بهینه سازی تصاویر نرم افزار فتوشاپ است. البته همانطور که مستحضر هستید این نرم افزار حجم زیادی دارد و بسیار سنگین است. به همین منظور سیستم های جایگزین آنلاین بسیار مناسبی مانند tinypng.com , imagecompressor.com , compressor.io , imageoptimizer.net برای بحث بهینه سازی تصاویر ایجاد شده اند که می توان به راحتی از آن ها استفاده کرد.
البته منظور این نیست که کیفیت تصاویر را طوری کاهش دهیم که جذابیتشان را برای کاربران از دست دهند. در بسیاری از موارد تصاویر قابلیت کاهش سایز بدون افت کیفیت قابل توجهی را دارند که نباید از آن ها غافل شد.